当前版本 Flutter 3.19.5
属性
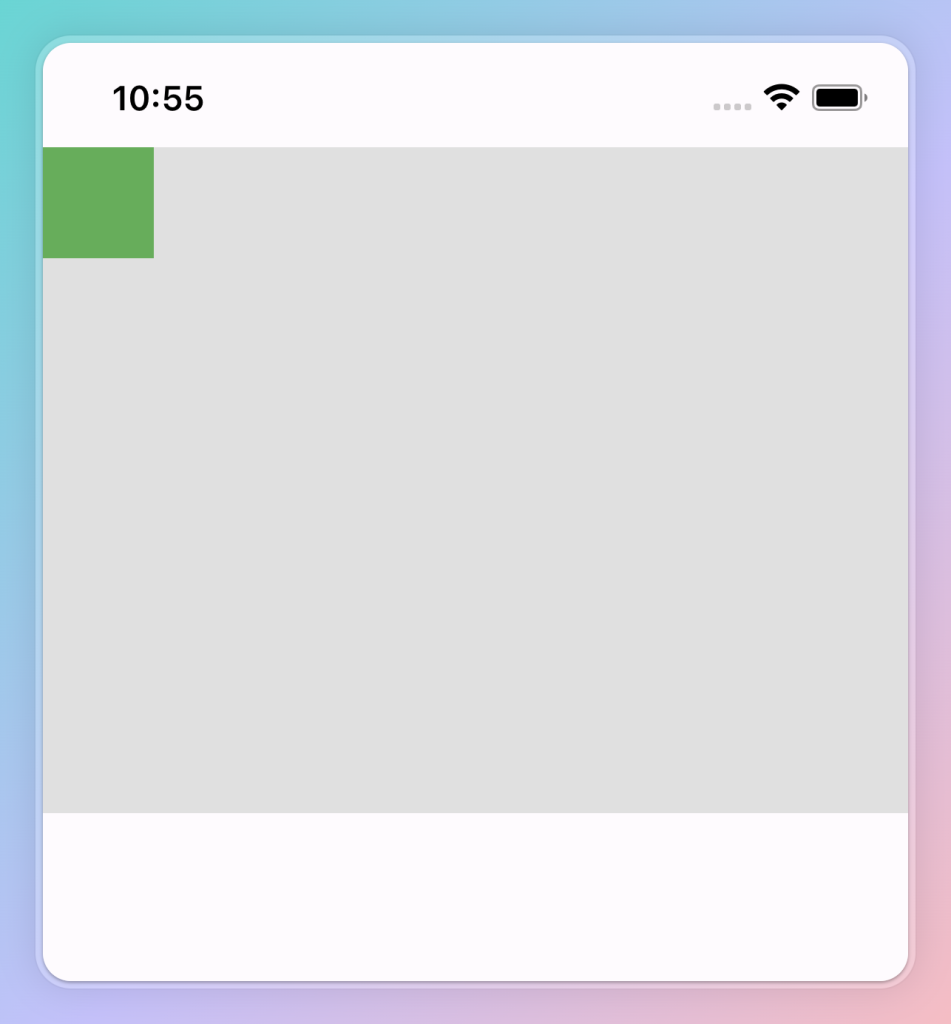
alignment
容器内容相对于父容器的对齐方式,如果非空,容器将扩展以填充其父容器

Container(
color: Colors.grey.shade300,
height: 300,
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
child
容器内容
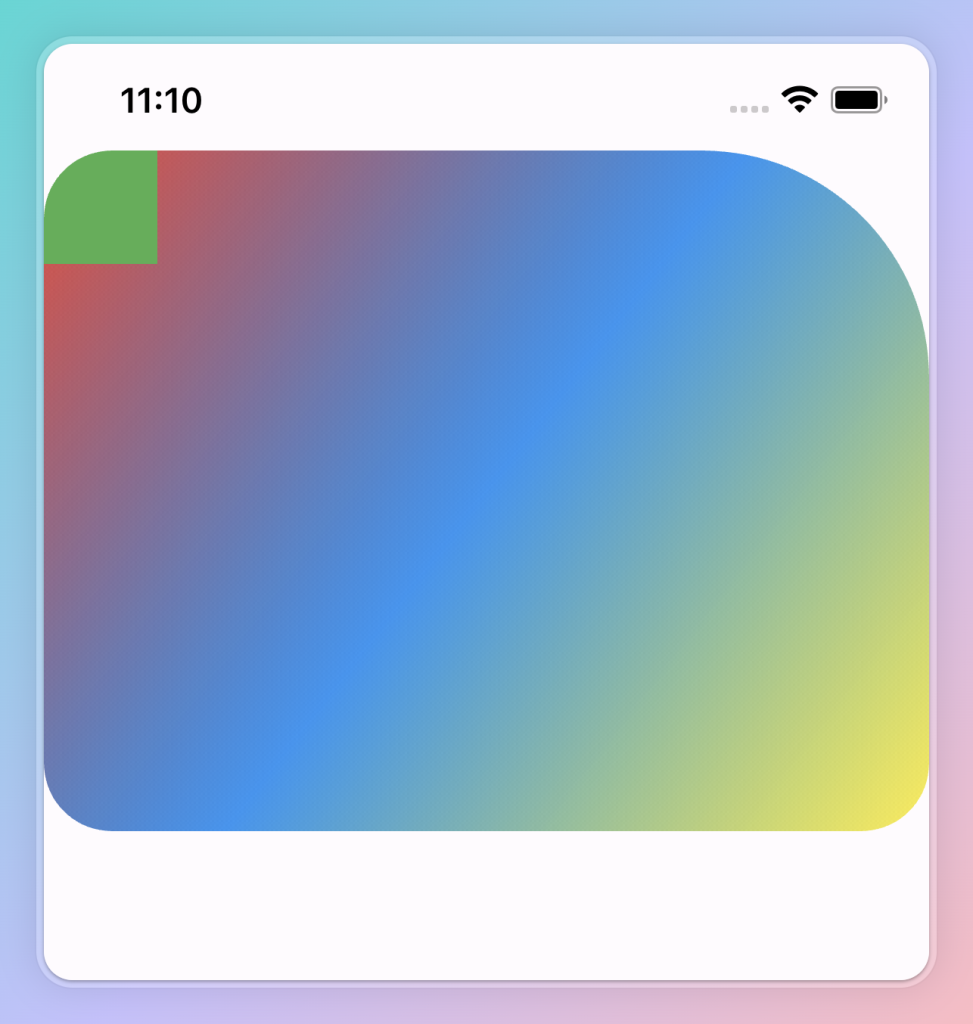
clipBehavior
容器内容裁剪方式,默认值为 Clip.none

Container(
height: 300,
alignment: Alignment.topLeft,
decoration: BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30),
topRight: Radius.circular(100),
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30),
),
gradient: LinearGradient(
begin: FractionalOffset.topLeft,
end: FractionalOffset.bottomRight,
colors: [
Colors.red,
Colors.blue,
Colors.yellow,
]
),
),
clipBehavior: Clip.hardEdge,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
)
color
容器背景颜色,如果使用 decoration,则该属性必须为空
Container(
color: Colors.grey.shade300,
height: 300,
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
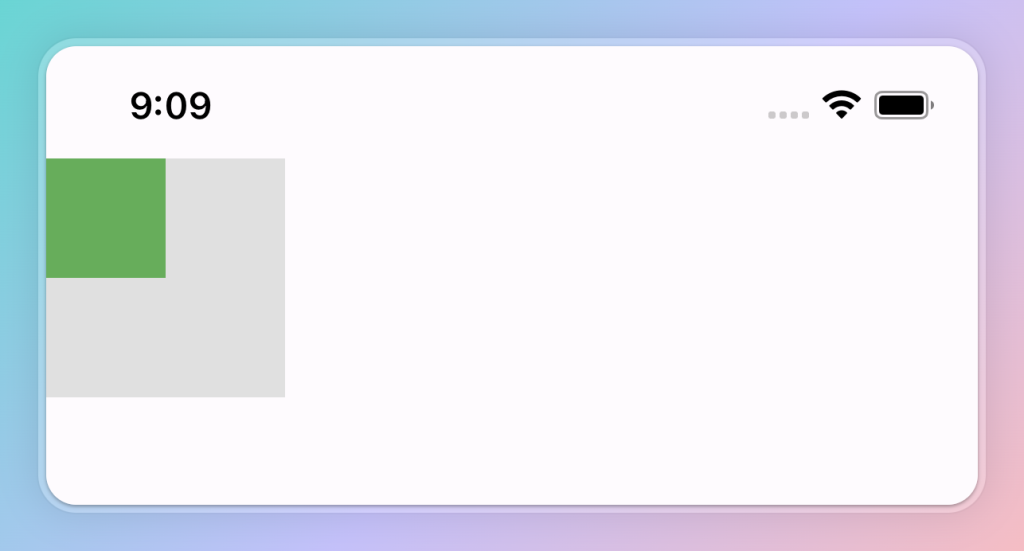
constraints
容器内容的最大/最小尺寸

Container(
color: Colors.grey.shade300,
constraints: const BoxConstraints(
minWidth: 100,
minHeight: 100,
maxWidth: 100,
maxHeight: 100,
),
width: 300,
height: 300,
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
decoration
容器内容的装饰
foregroundDecoration
容器内容的前景装饰
Container(
color: Colors.pink,
foregroundDecoration: const BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.red,
Colors.blue,
Colors.transparent,
],
),
),
height: 300,
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
margin
容器外边距
color: Colors.grey.shade300,
height: 300,
margin: const EdgeInsets.all(50),
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
padding
容器内边距
Container(
color: Colors.grey.shade300,
height: 300,
padding: const EdgeInsets.all(50),
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
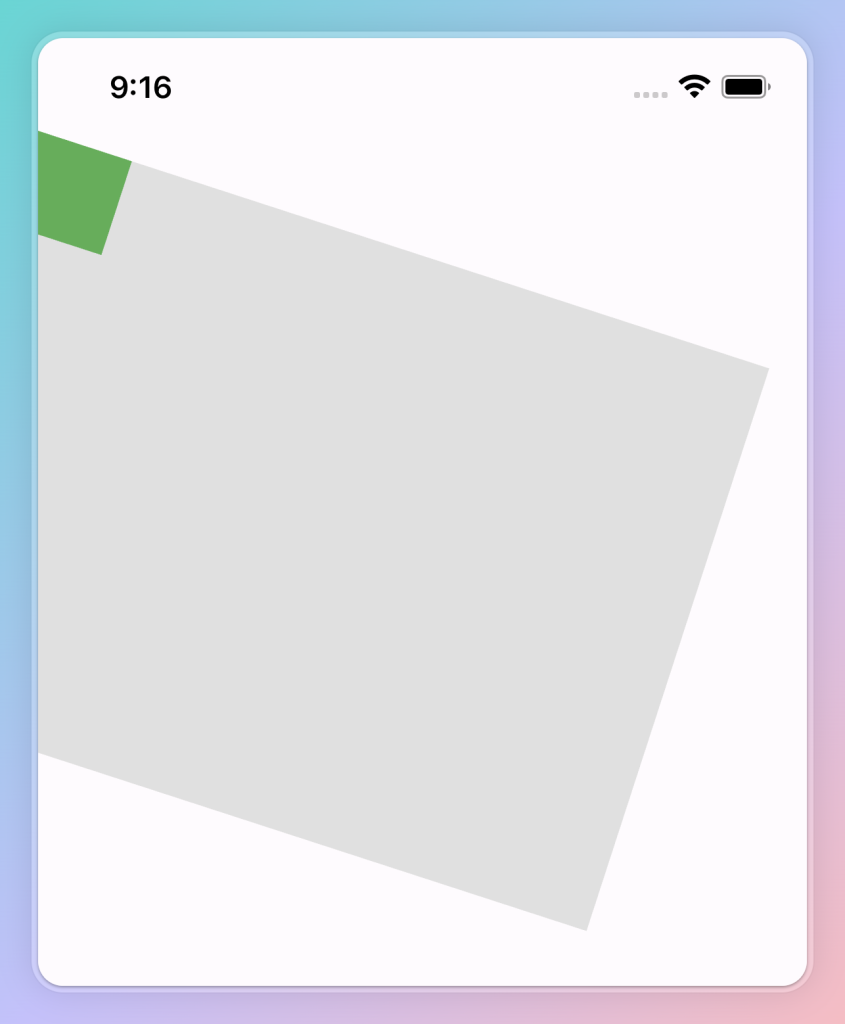
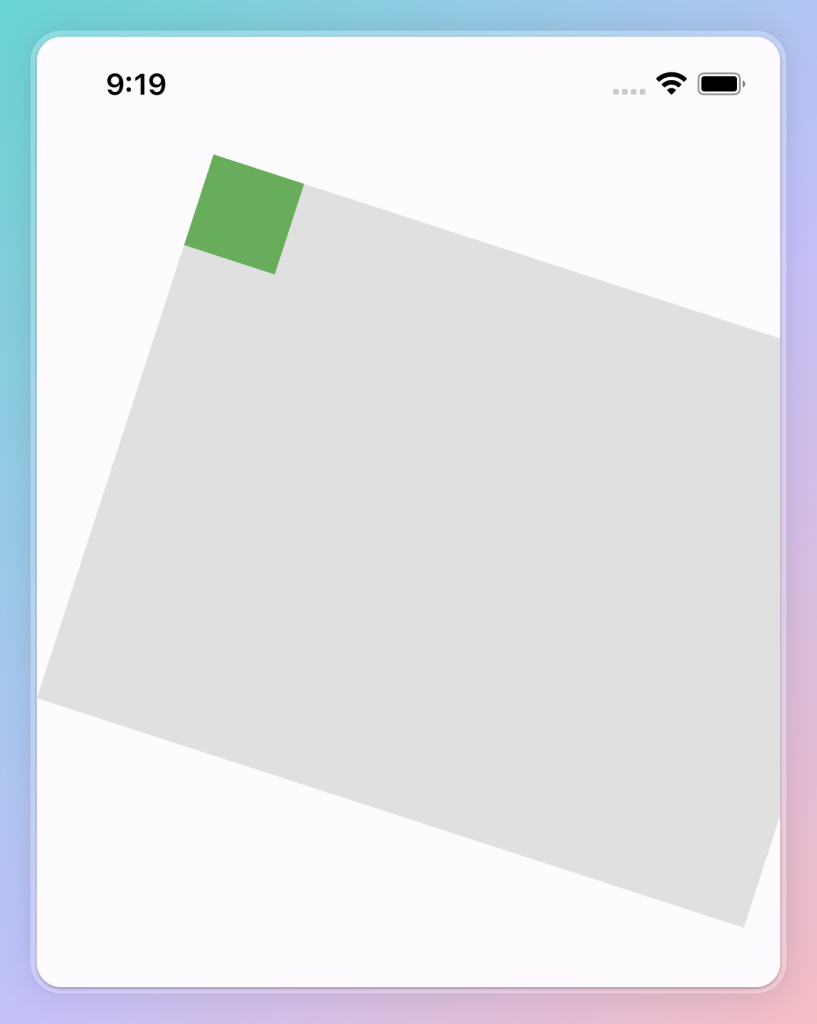
transform
容器变换

Container(
color: Colors.grey.shade300,
height: 300,
transform: Matrix4.rotationZ(pi / 10),
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
transformAlignment
容器变换对齐方式

Container(
color: Colors.grey.shade300,
height: 300,
transform: Matrix4.rotationZ(pi / 10),
transformAlignment: Alignment.bottomLeft,
alignment: Alignment.topLeft,
child: Container(
color: Colors.green,
width: 50,
height: 50,
),
),
《Flutter入门: Container 详解》留言数:0