当前版本 Flutter 3.19.5
`BoxDecoration` 是 Flutter 中用于装饰 `Container` 部件的一个类。它允许你设置背景颜色、背景图像、边框、阴影和渐变色等属性,以自定义容器的外观。
属性
backgroundBlendMode
背景混合模式,用于与背景图像结合的效果,如果没有提供颜色或渐变,则混合模式没有效果。

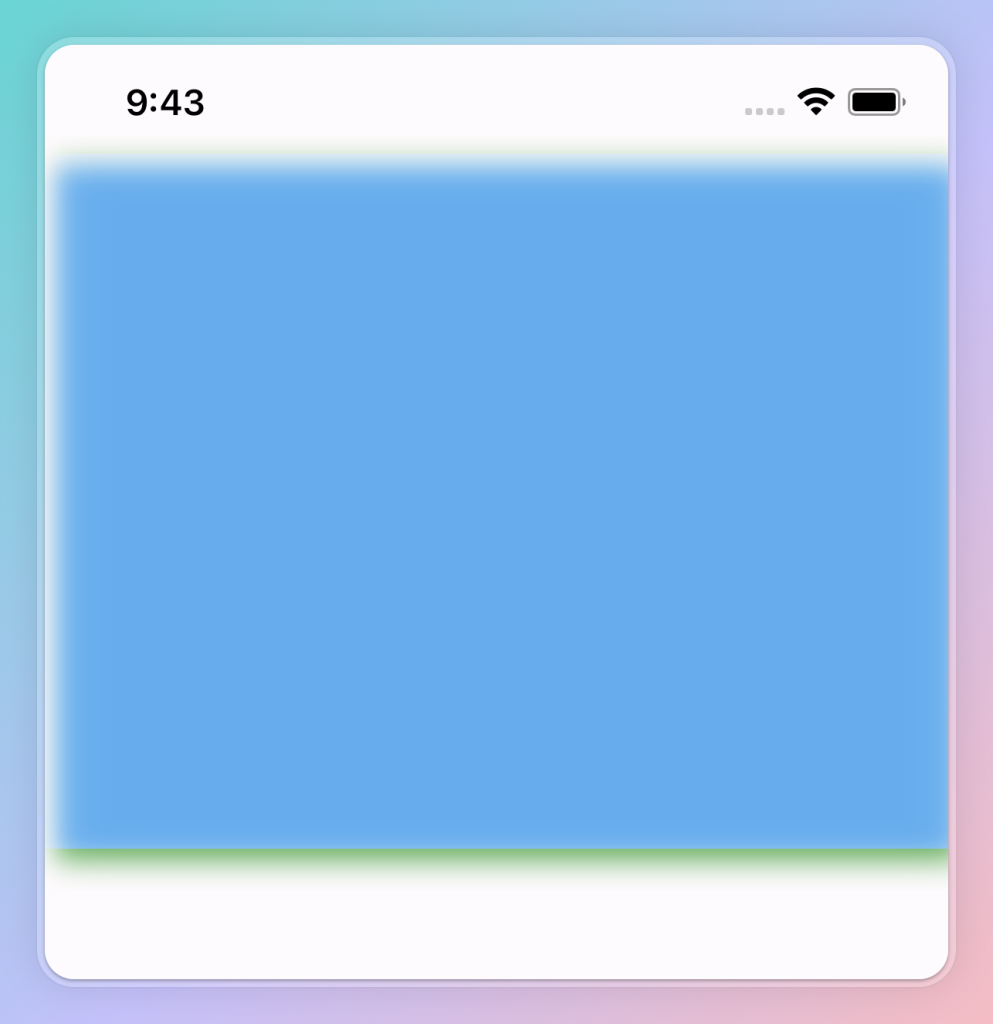
Container(
decoration: const BoxDecoration(
backgroundBlendMode: BlendMode.lighten,
color: Colors.blue,
boxShadow: [
BoxShadow(
color: Colors.green,
offset: Offset(5, 5),
blurRadius: 10,
),
],
),
height: 300,
)
border
边框,可以是 `Border` 或 `BorderDirectional`。

Container(
decoration: BoxDecoration(
// border: Border.all(color: Colors.green, width: 10),
// border: BorderDirectional(
// top: BorderSide(
// color: Colors.red,
// width: 30,
// ),
// bottom: BorderSide(
// color: Colors.blue,
// width: 10,
// ),
// start: BorderSide(
// color: Colors.green,
// width: 10,
// ),
// end: BorderSide(
// color: Colors.yellow,
// width: 10,
// ),
// ),
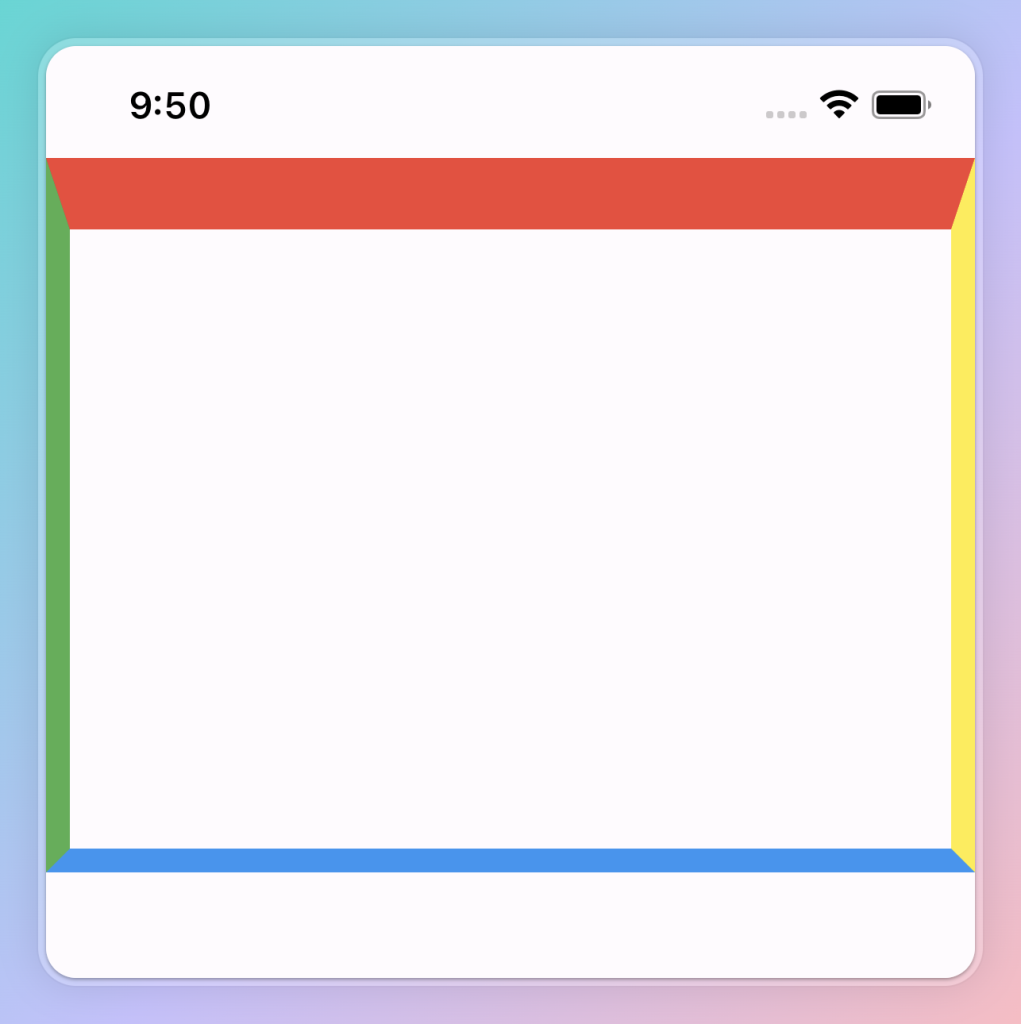
border: Border(
top: BorderSide(
color: Colors.red,
width: 30,
),
bottom: BorderSide(
color: Colors.blue,
width: 10,
),
left: BorderSide(
color: Colors.green,
width: 10,
),
right: BorderSide(
color: Colors.yellow,
width: 10,
),
)
),
height: 300,
)
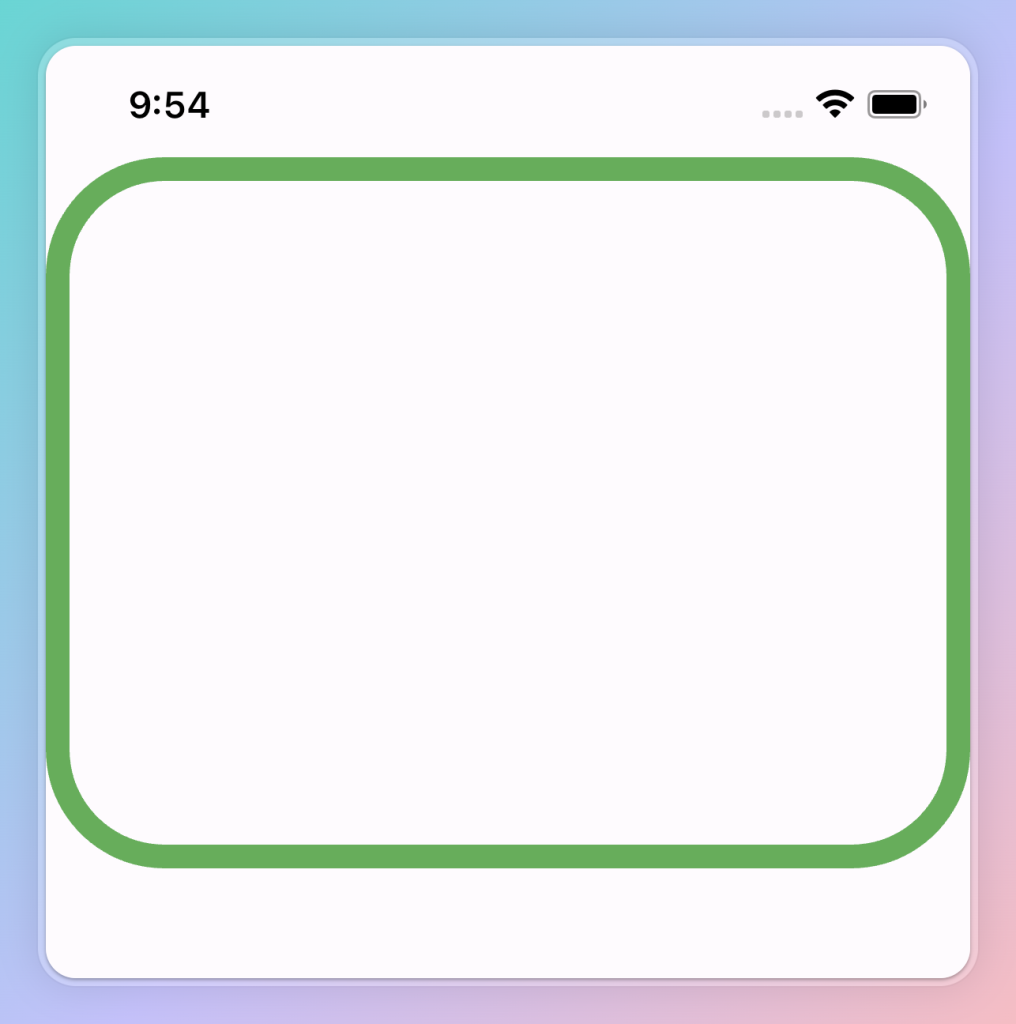
borderRadius
边框半径,用于圆角效果。

Container(
decoration: const BoxDecoration(
borderRadius: BorderRadius.circular(50),
border: Border.all(color: Colors.green, width: 10),
),
height: 300,
)
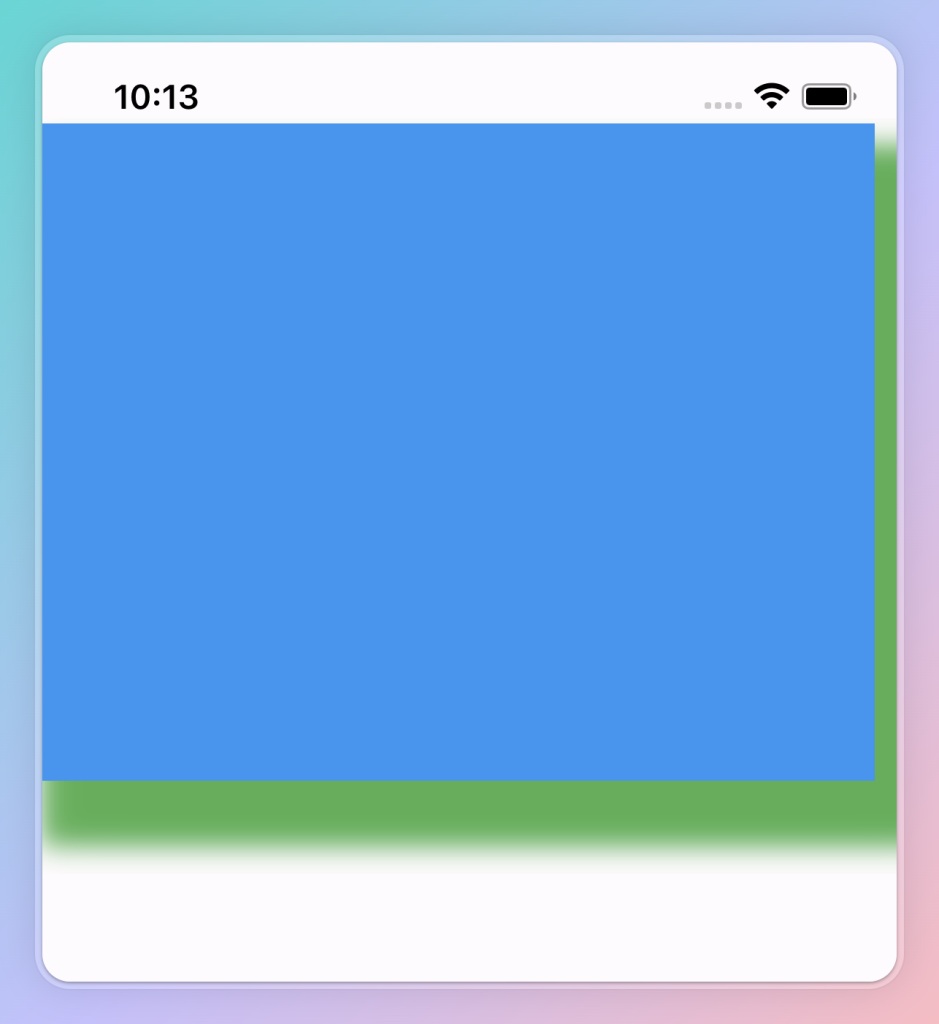
boxShadow
阴影效果

Container(
decoration: const BoxDecoration(
BoxShadow(
color: Colors.green,
offset: Offset(10, 10),
blurRadius: 10,
spreadRadius: 10,
),
BoxShadow(
color: Colors.blue,
offset: Offset(-10, -10),
blurRadius: 0,
spreadRadius: 0,
),
),
height: 300,
)
color
背景颜色
Container(
decoration: const BoxDecoration(
color: Colors.blue,
),
height: 300,
)
gradient
渐变色

Container(
decoration: const BoxDecoration(
gradient: const LinearGradient(
colors: [
Colors.red,
Colors.blue,
],
begin: Alignment.topLeft,
end: Alignment.bottomRight,
),
),
height: 300,
)
image
背景图像
Container(
decoration: const BoxDecoration(
image: const DecorationImage(
image: NetworkImage(
'https://www.itying.com/images/flutter/2.png'),
fit: BoxFit.fill,
),
),
height: 300,
)
shape
形状,可以是 `BoxShape.rectangle` 或 `BoxShape.circle`。

Container(
decoration: const BoxDecoration(
shape: BoxShape.circle,
image: const DecorationImage(
image: NetworkImage(
'https://www.itying.com/images/flutter/2.png'),
fit: BoxFit.fill,
),
),
height: 300,
)
《Flutter入门: BoxDecoration 详解》留言数:0