- 前言
- 属性
- 属性一览
- background: 背景色
- backgroundColor: 背景色缩写
- color: 文字颜色
- debugLabel: 调试描述
- decoration: 文本附近的装饰
- decorationColor: 装饰颜色
- decorationStyle: 装饰样式(如: 虚线)
- decorationThickness: 装饰笔划的粗细
- fontFamily: 字体
- fontFamilyFallback: 备选字体列表
- fontFeatures: 选中字体的字型列表
- fontSize: 字体大小(以逻辑像素为单位,默认14)
- fontStyle: 字体样式(如: 斜体)
- fontVariations: 可变字体呈现方式列表
- fontWeight: 加粗
- foreground: 前景色
- height: 文本行高
- inherit: 继承(默认是true)
- leadingDistribution: 文本上下的垂直空间分布方式
- letterSpacing: 字符间距,可以为负数
- locale: 用于选择区域特定字形的语言环境(很少用)
- overflow: 文本溢出
- shadows: 阴影列表
- textBaseline: 文本基线对齐方式
- wordSpacing: 单词间距
- 方法
当前版本 Flutter 3.19.5
前言
TextStyle用于定义文本的样式,包括字体、字号、颜色、加粗、斜体等属性。通过TextStyle,我们可以为文本设置不同的外观,使得文本在应用程序中呈现出不同的风格和效果。
属性
属性一览
- background: 背景色
- backgroundColor: 背景色缩写(与background只能存在一个)
- color: 文字颜色
- debugLabel: 调试描述
- decoration: 文本附近的装饰
- decorationColor: 装饰颜色
- decorationStyle: 装饰样式(如: 虚线)
- decorationThickness: 装饰笔划的粗细(相对字体定义的粗细的倍数)
- fontFamily: 字体
- fontFamilyFallback: 备选字体列表
- fontFeatures: 选中字体的字型列表
- fontSize: 字体大小(以逻辑像素为单位,默认14)
- fontStyle: 字体样式(如: 斜体)
- fontVariations: 可变字体呈现方式列表
- fontWeight: 加粗
- foreground: 前景色: (与color只能存在一个)
- height: 文本高度
- inherit: 继承(默认是true)
- leadingDistribution: 文本上下的垂直空间分布方式
- letterSpacing: 字符间距,可以为负数
- locale: 用于选择区域特定字形的语言环境(很少用)
- overflow: 文本溢出
- shadows: 阴影列表
- textBaseline: 文本基线对齐方式
- wordSpacing: 单词间距
background: 背景色
如果使用相同的背景色设置创建多个文本样式,则最好每次都缓存并复用该值。否则,每次都会出现样式改变的情况,这将导致整个框架进行不必要的更新。
如果指定了backgroundColor ,则该值必须为null。 backgroundColor 属性是 background: Paint()..color = backgroundColor 的简写
实现
final Paint? background;
示例
Text(
'Hello World!',
style: TextStyle(
background: Paint()..color=Colors.red,
// backgroundColor: Colors.red,
),
)
backgroundColor: 背景色缩写
实现
final Color? backgroundColor;
color: 文字颜色
如果指定了 foreground,则该值必须为 null。 color属性是 Paint()..color = color 的简写
实现
final Color? color;
示例
Text(
'Hello World!',
style: TextStyle(
color: Colors.red,
),
)
debugLabel: 调试描述
为特定的Widget添加一个debugLabel,然后在调试器中查看这个标签,以确定哪个部件正在出现问题或需要进一步检查,此属性仅在调试版本中保留。
实现
final String? debugLabel;
示例
Text(
'Hello World!',
style: TextStyle(
debugLabel: '这是一个测试文本',
),
)
decoration: 文本附近的装饰
在文本附近绘制的装饰(例如下划线),可以使用TextDecoration.combine应用多个装饰
实现
final TextDecoration? decoration;
示例
Text(
'Hello World!',
style: TextStyle(
decoration: TextDecoration.lineThrough,
),
)
decorationColor: 装饰颜色
实现
final Color? decorationColor;
示例
Text(
'Hello World!',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationColor: Colors.red,
),
)
decorationStyle: 装饰样式(如: 虚线)
实现
final TextDecorationStyle? decorationStyle;
示例
Text(
'Hello World!',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationStyle: TextDecorationStyle.wavy,
),
)
decorationThickness: 装饰笔划的粗细
字体为装饰提供了一个基本笔划宽度,该宽度会根据fontSize进行缩放。此属性可用于实现更细或更粗的装饰笔划,而无需更改fontSize
实现
final double? decorationThickness;
示例
Text(
'Hello World!',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationThickness: 5,
),
)
fontFamily: 字体
如果字体是在包中定义的,则将以“packages/package_name/”为前缀(例如“packages/cool_fonts/Roboto”)。 fontFamily 中提供的值将是查找字体的首选,后面按顺序是 fontFamilyFallback 中的字体系列。 当fontFamily为 null 或未提供时,fontFamilyFallback中的第一个值充当首选。如果两者均未提供,则将使用默认平台字体。
在 Apple 设备上运行时,字符串“CupertinoSystemText”和“CupertinoSystemDisplay”用作 Apple 系统字体的代理。 它们目前分别重定向到 SF Pro Text 和 SF Pro Display 的等效项。
实现
final String? fontFamily;
示例
Text(
'Hello World!',
style: TextStyle(
fontFamily: 'Roboto',
),
)
fontFamilyFallback: 备选字体列表
当在更高优先级的字体系列中找不到字形时,可以提供备选的字体系列的有序列表。 如果所有字体系列均已用尽且未找到匹配项,则将使用默认平台字体系列。
实现
List
? get fontFamilyFallback => _package == null ? _fontFamilyFallback : _fontFamilyFallback?.map((String str) => 'packages/$_package/$str').toList();
示例
Text(
'Hello World!',
style: TextStyle(
fontFamily: 'Roboto',
fontFamilyFallback: const ['AppleColorEmoji'],
),
)
fontFeatures: 选中字体的字型列表
字体特征可以包括一系列的字体属性,如连字、数字格式、字形变化等。通过fontFeatures属性,您可以控制文本的外观和风格,以满足特定的设计需求。
实现
final List
? fontFeatures;
示例
Text(
'Hello World!',
style: TextStyle(
fontFamily: 'Roboto',
fontFeatures: [
FontFeature.enable('smcp'), // 启用小型大写字母(small caps)
FontFeature.enable('frac'), // 启用分数格式(fractions)
],
),
)
fontSize: 字体大小(以逻辑像素为单位,默认14)
实现
final double? fontSize;
示例
Text(
'Hello World!',
style: TextStyle(
fontSize: 50,
),
)
fontStyle: 字体样式(如: 斜体)
实现
final FontStyle? fontStyle;
示例
Text(
'Hello World!',
style: TextStyle(
fontStyle: FontStyle.italic,
),
)
fontVariations: 可变字体呈现方式列表
有些字体是可变字体,可以根据可自定义属性的值生成多个字体。 例如,可变字体可能具有可设置为 1 到 1000 之间的值的粗细轴。 FontVariations 可用于选择这些设计轴的值。
实现
final List
? fontVariations;
示例
Text(
'Hello World!',
style: TextStyle(
fontFamily: 'RobotoSlab',
fontVariations: const [FontVariation('wght', 900.0)],
),
)
fontWeight: 加粗
实现
final FontWeight? fontWeight;
示例
Text(
'Hello World!',
style: TextStyle(
fontWeight: FontWeight.bold,
),
)
foreground: 前景色
如果指定了 color,则该值必须为空。 color 属性是的简写 Paint()..color = color。
实现
final Paint? foreground;
示例
Text(
'Hello World!',
style: TextStyle(
foreground: Paint()..color=Colors.red
),
)
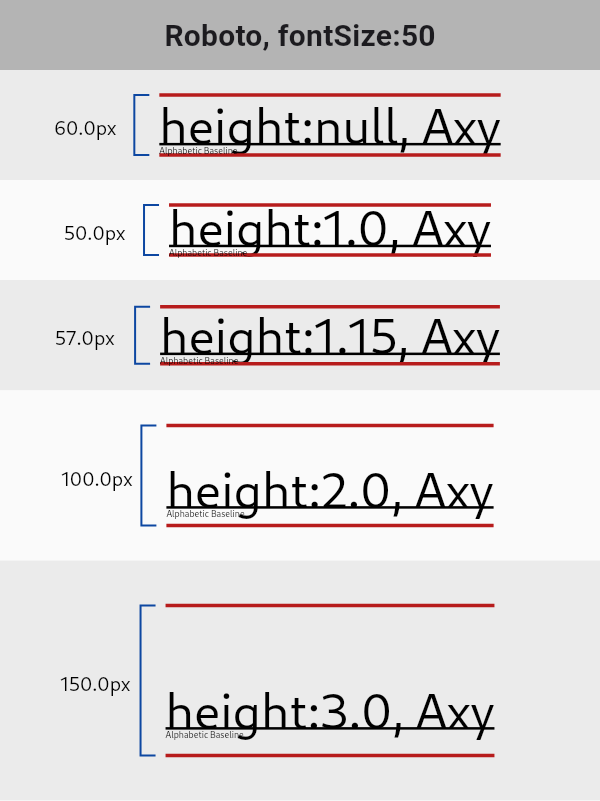
height: 文本行高
文本的行高,为字体大小的倍数

实现
final double? height;
示例
Text(
'Hello World!',
style: TextStyle(
height: 5,
),
)
inherit: 继承(默认是true)
是否可以使用merge将此TextStyle中的 null 值替换为另一个TextStyle中的值
实现
final bool inherit;
示例
Text(
'Hello World!',
style: TextStyle(
inherit: true,
),
)
leadingDistribution: 文本上下的垂直空间分布方式
垂直空间应如何分布在文本上方和下方
实现
final TextLeadingDistribution? leadingDistribution;
示例
Text(
'Hello World!',
style: TextStyle(
height: 2,
leadingDistribution: TextLeadingDistribution.even,
),
)
letterSpacing: 字符间距,可以为负数
每个字母之间添加的空间量(以逻辑像素为单位)。可以使用负值使字母更接近。
实现
final double? letterSpacing;
示例
Text(
'Hello World!',
style: TextStyle(
letterSpacing: 1,
),
)
locale: 用于选择区域特定字形的语言环境(很少用)
实现
final Locale? locale;
overflow: 文本溢出
实现
final TextOverflow? overflow;
示例
Text(
'Hello World!',
style: TextStyle(
overflow: TextOverflow.ellipsis,
),
)
shadows: 阴影列表
将在文本下面绘制的阴影列表

实现
final List
? shadows;
示例
Text(
'Hello World!',
style: TextStyle(
fontSize: 50,
shadows: const [
Shadow(
offset: Offset(15.0, 15.0),
blurRadius: 8,
color: Color.fromARGB(255, 0, 0, 0)
),
Shadow(
offset: Offset(-15.0, -15.0),
blurRadius: 8,
color: Color.fromARGB(225, 0, 0, 255)
)
],
),
)
textBaseline: 文本基线对齐方式
实现
final TextBaseline? textBaseline;
示例
Text(
'Hello World!',
style: TextStyle(
textBaseline: TextBaseline.alphabetic,
),
)
wordSpacing: 单词间距
在每个空白序列(即每个单词之间)添加的空间量(以逻辑像素为单位)。可以使用负值来使单词更接近。
实现
final double? wordSpacing;
示例
Text(
'Hello World!',
style: TextStyle(
wordSpacing: 10
),
)
方法
- apply: 创建此文本样式的副本,替换或更改指定属性
- compareTo: 比较两个文本样式之间的差异(暂不详解)
- copyWith: 创建此文本样式的副本,但将给定字段替换为新值
- getParagraphStyle: 段落的样式信息(暂不详解)
- getTextStyle: 文本运行的样式信息(暂不详解)
- merge: 将两个文本样式合并,返回一个新的文本样式
apply: 创建此文本样式的副本,替换或更改指定属性
非数字属性color、fontFamily、decoration 和 decorationColorc被 decorationStyle 替换为新值。
color如果不为空, foreground 将优先;backgroundColor 如果不为空,background 将优先。
数字属性乘以给定因子,然后按给定增量递增。
例如,style.apply(fontSizeFactor: 2.0, fontSizeDelta: 1.0) 将返回fontSize为 style.fontSize * 2.0 + 1.0
对于fontWeight,增量(delta)应用于FontWeight枚举索引值
例如,style.apply(fontWeightDelta: -2) 当应用于 fontWeight 为 FontWeight.w500 时,将返回 FontWeight.w300
如果基础值为空,则不得指定相应的因子(factors)和增量(deltas)。
示例
Text( 'Hello World!', style: DefaultTextStyle.of(context).style.apply(fontSizeFactor: 2.0), // style: TextStyle(fontSize: 50).apply(fontSizeFactor: 0.5), )
copyWith: 创建此文本样式的副本,但将给定字段替换为新值
如果 foreground 已指定,它将优先于任何颜色参数。
如果 background 已指定,则它将优先于任何背景颜色参数。
copyWith 与 apply 功能相似,但它们有一些不同的参数。最值得注意的是,apply有几个因子和增量参数,可以根据原始值缩放某些值
示例
Text( 'Hello World!', style: TextStyle(fontSize: 50).copyWith(color: Colors.red), )
merge: 将两个文本样式合并,返回一个新的文本样式
示例
Text( 'Hello World!', style: TextStyle(fontSize: 50).merge(TextStyle(color: Colors.red)), )
...完结...
《Flutter入门: TextStyle详解》留言数:0