- 前言
- 属性
- 属性一览
- actions: 标题后面连续显示的 widget 列表
- actionsIconTheme: 设置 actions 中图标的样式
- automaticallyImplyLeading: leading 是 null 时 是否自动创建 leading
- backgroundColor: AppBar 的背景色
- bottom: AppBar 下面的 PreferredSizeWidget
- bottomOpacity: bottom 的透明度
- centerTitle: 标题是否居中
- elevation: 标题栏下的阴影高度,设置为 0 则没有阴影
- excludeHeaderSemantics: 是否排除 Semantics 辅助模式
- flexibleSpace: 在 AppBar 后面的空间,可以用来放个背景图
- forceMaterialTransparency: 强制设置 AppBar 背景透明
- foregroundColor: AppBar 中 文本和 Icon 的颜色
- iconTheme: 设置 icon 的颜色、透明度、大小、阴影
- leading: AppBar 左边的 widget,一般用于显示 返回键
- leadingWidth: leading 最大宽度,最宽是屏幕宽度的 1/3
- primary: AppBar 是否在屏幕顶部
- scrolledUnderElevation: 应用栏下方滚动的内容将使用的高度
- shadowColor: AppBar 下阴影颜色
- shape: AppBar 的形状,可以设置为圆形,圆角等
- surfaceTintColor: 通过改变 AppBar 的背景颜色来反应 elevation 的大小
- systemOverlayStyle: 系统状态栏 和 底部虚拟栏颜色
- title: 标题 widget
- titleSpacing: title 水平的 padding
- titleTextStyle: title 中的 Text 的style
- toolbarHeight: AppBar 中的 toolbar 的高度
- toolbarOpacity: toolbar 的透明度
- toolbarTextStyle: AppBar 中的除 title 以外文本的 TextStyle
当前版本 Flutter 3.19.5
前言
AppBar 是 实现了 PreferredSizeWidget 的 StatefulWidget。一般用于传给 Scaffold ,显示于屏幕的顶部,可以返回、显示当前页面标题。也可以叫它 标题栏、顶部导航栏、状态栏。
属性
属性一览
- actions: 标题后面连续显示的 widget 列表
- actionsIconTheme: 设置 actions 中图标的样式
- automaticallyImplyLeading: leading 是 null 时 是否自动创建 leading
- backgroundColor: AppBar 的背景色
- bottom: AppBar 下面的 PreferredSizeWidget
- bottomOpacity: bottom 的透明度
- centerTitle: 标题是否居中
- clipBehavior: 多余部分裁剪效果。默认为Clip.none
- elevation: 标题栏下的阴影高度,设置为 0 则没有阴影
- excludeHeaderSemantics: 是否排除 Semantics 辅助模式
- flexibleSpace: 在 AppBar 后面的空间,可以用来放个背景图
- forceMaterialTransparency: 强制设置 AppBar 背景透明
- foregroundColor: AppBar 中 文本和 Icon 的颜色
- iconTheme: 设置 icon 的颜色、透明度、大小、阴影
- leading: AppBar 左边的 widget,一般用于显示 返回键
- leadingWidth: leading 最大宽度,最宽是屏幕宽度的 1/3
- notificationPredicate
- primary: AppBar 是否在屏幕顶部
- scrolledUnderElevation: 应用栏下方滚动的内容将使用的高度
- shadowColor: AppBar 下阴影颜色
- shape: AppBar 的形状,可以设置为圆形,圆角等
- surfaceTintColor: 通过改变 AppBar 的背景颜色来反应 elevation 的大小
- systemOverlayStyle: 系统状态栏 和 底部虚拟栏颜色
- title: 标题 widget
- titleSpacing: title 水平的 padding
- titleTextStyle: title 中的 Text 的style
- toolbarHeight: AppBar 中的 toolbar 的高度
- toolbarOpacity: toolbar 的透明度
- toolbarTextStyle: AppBar 中的除 title 以外文本的 TextStyle
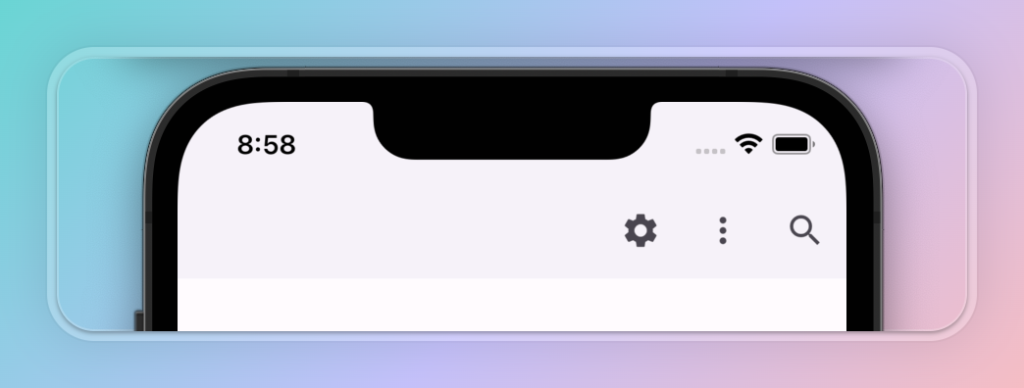
actions: 标题后面连续显示的 widget 列表
actions 是 AppBar 中右边 widget,一般用于点击后去执行某些动作,如添加,编辑等。
actions 在 AppBar 中的实现是 放到 Row 中。
实现
final List<Widget>? actions;
示例

AppBar(
elevation: 1,
actions: [
IconButton(onPressed: () {}, icon: Icon(Icons.settings)),
IconButton(onPressed: () {}, icon: Icon(Icons.more_vert)),
IconButton(onPressed: () {}, icon: Icon(Icons.search)),
],
)
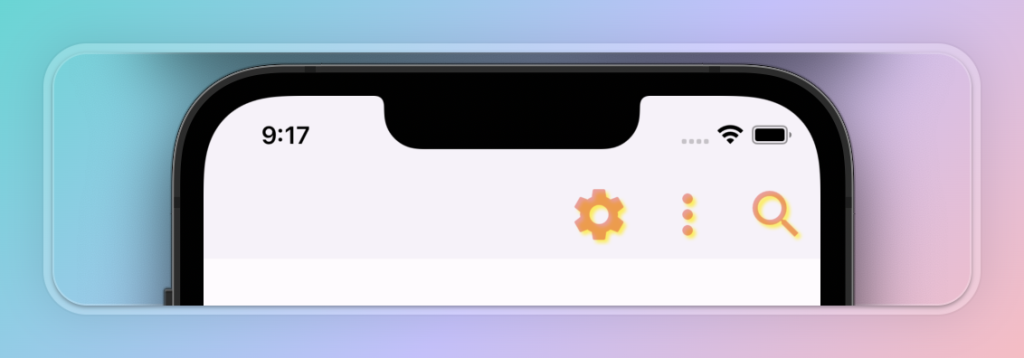
actionsIconTheme: 设置 actions 中图标的样式
如果此属性为 null,则使用 ThemeData.appBarTheme 的 AppBarTheme.actionsIconTheme。如果该值也为 null,则使用 iconTheme 的值。
实现
final IconThemeData? actionsIconTheme;
示例

AppBar(
actionsIconTheme: const IconThemeData(
size: 40,
color: Colors.red,
opacity: 0.5,
shadows: [
Shadow(color: Colors.yellow, offset: Offset(2, 2), blurRadius: 2)
],
),
)
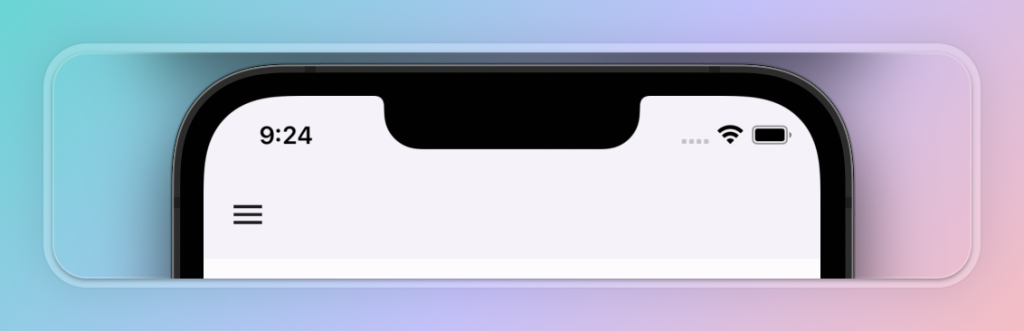
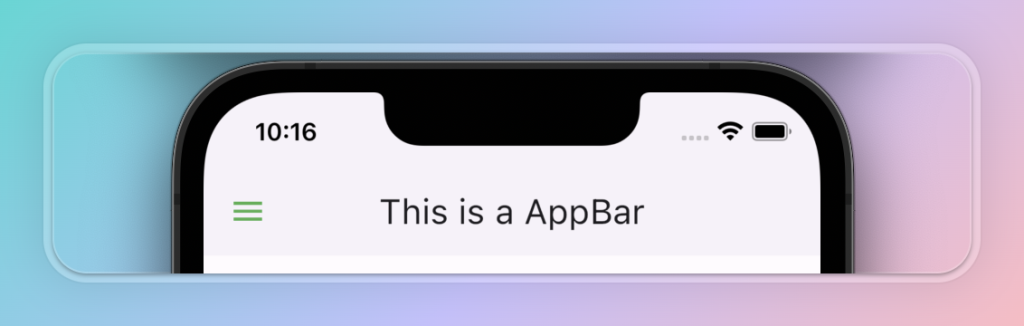
automaticallyImplyLeading: leading 是 null 时 是否自动创建 leading
默认为 true,可以回退时自动创建返回键,有 抽屉栏 drawer 时会自动创建 “三“ 图标,点击展示抽屉栏
实现
final bool automaticallyImplyLeading;
示例

Scaffold(
drawer: Drawer(),
appBar: AppBar(
elevation: 1,
automaticallyImplyLeading: true,
),
)
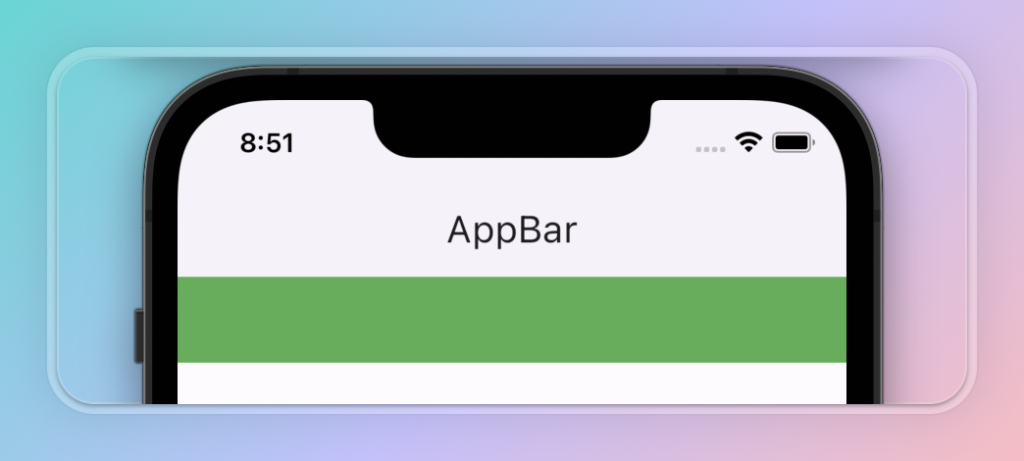
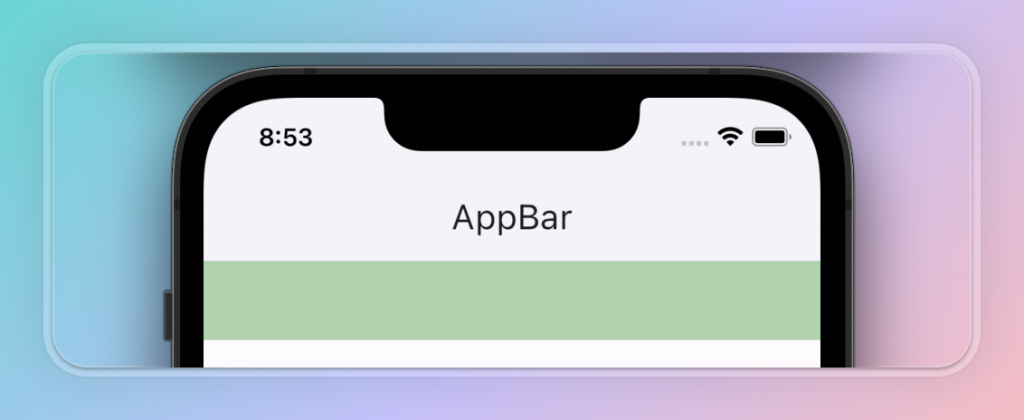
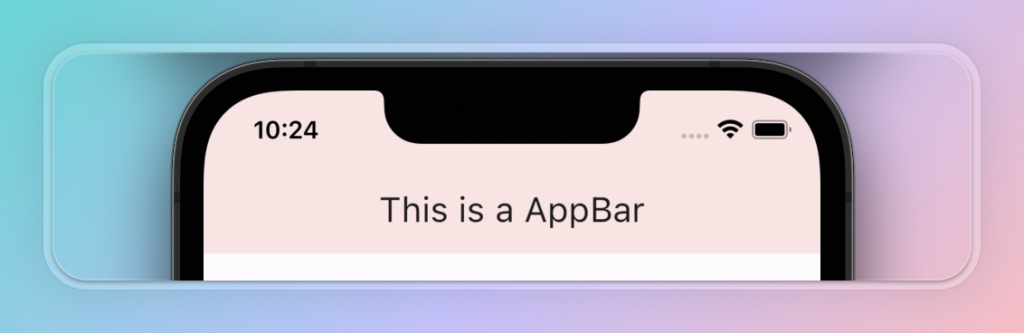
backgroundColor: AppBar 的背景色
实现
final Color? backgroundColor;
示例
AppBar(
elevation: 1,
backgroundColor: Colors.green,
title: const Text('AppBar'),
)
bottom: AppBar 下面的 PreferredSizeWidget
一般应用场景是 TabBar
实现
final PreferredSizeWidget? bottom;
示例

AppBar(
bottom: PreferredSize(
preferredSize: const Size.fromHeight(50),
child: Container(
color: Colors.green,
height: 50,
),
)
)
bottomOpacity: bottom 的透明度
实现
final double bottomOpacity;
示例

AppBar(
bottom: PreferredSize(
preferredSize: const Size.fromHeight(50),
child: Container(
color: Colors.green,
height: 50,
),
),
bottomOpacity: 0.5,
)
centerTitle: 标题是否居中
注意:当有 leading 和 actions 时,剩余的空间不多时,即使设置了 centerTitle ,title 也不居中
实现
final bool? centerTitle;
示例
AppBar(
title: const Text('AppBar'),
centerTitle: false,
)
elevation: 标题栏下的阴影高度,设置为 0 则没有阴影
实现
final double? elevation;
示例
AppBar( elevation: 1, )
excludeHeaderSemantics: 是否排除 Semantics 辅助模式
一般是用来帮助视力不好的用户使用 app
实现
final bool excludeHeaderSemantics;
示例
AppBar( excludeHeaderSemantics: true, )
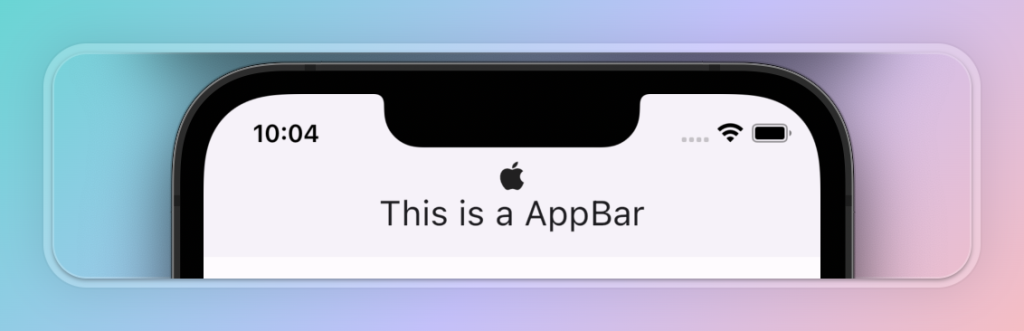
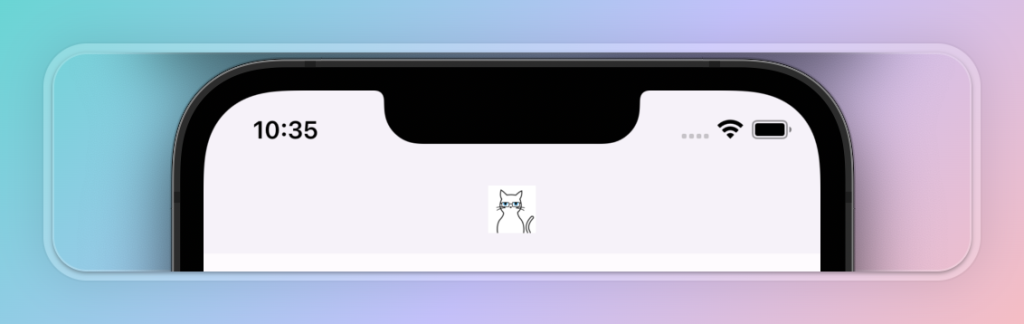
flexibleSpace: 在 AppBar 后面的空间,可以用来放个背景图
实现
final Widget? flexibleSpace;
示例

AppBar(
title: const Text('This is a AppBar'),
flexibleSpace: const Center(
child: Icon(Icons.apple),
)
)
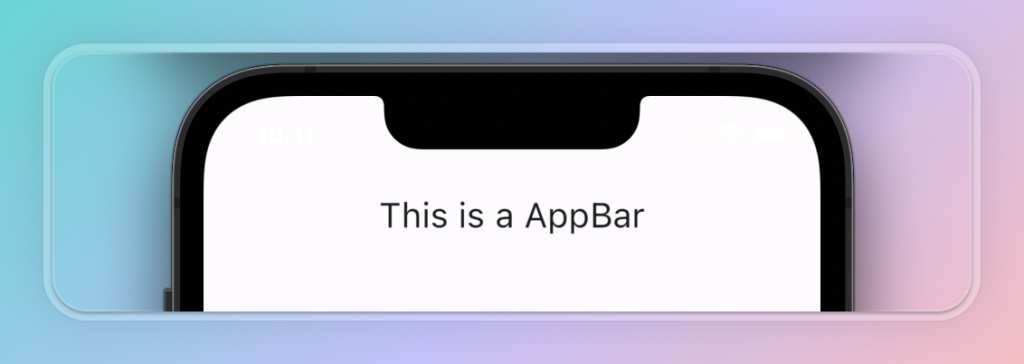
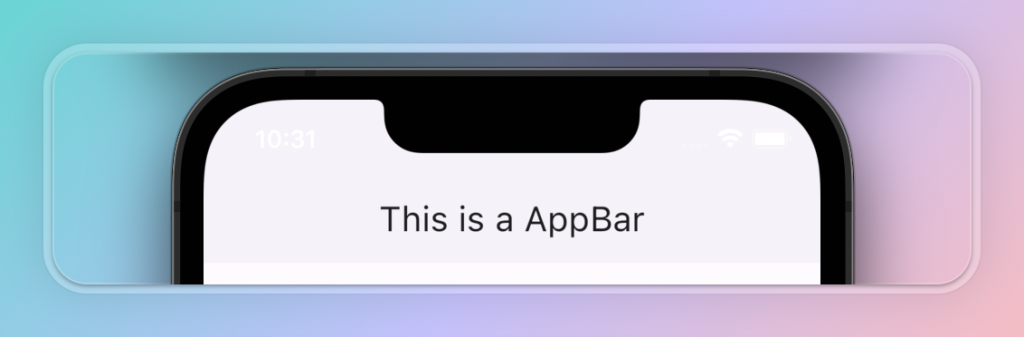
forceMaterialTransparency: 强制设置 AppBar 背景透明
这将删除backgroundColor和elevation的视觉显示,同时状态栏也会变成透明
实现
final bool forceMaterialTransparency;
示例

AppBar(
elevation: 1,
forceMaterialTransparency: true,
backgroundColor: Colors.green,
title: const Text('This is a AppBar'),
)
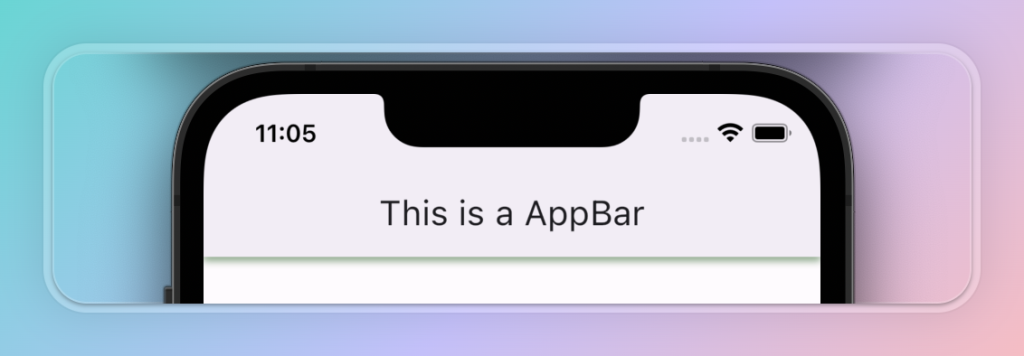
foregroundColor: AppBar 中 文本和 Icon 的颜色
实现
final Color? foregroundColor;
示例
AppBar(
foregroundColor: Colors.green,
title: const Text('This is a AppBar'),
)
iconTheme: 设置 icon 的颜色、透明度、大小、阴影
包含 leading 和 actions
实现
final IconThemeData? iconTheme;
示例

AppBar(
iconTheme: IconThemeData(color: Colors.green),
title: const Text('This is a AppBar'),
)
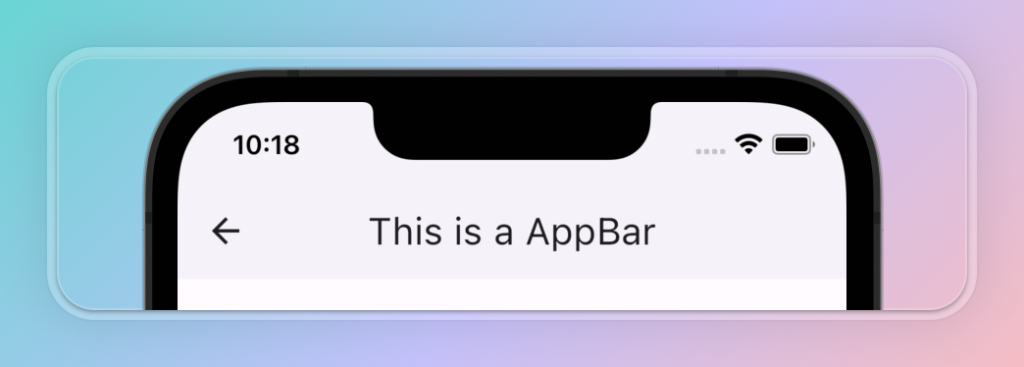
leading: AppBar 左边的 widget,一般用于显示 返回键
实现
final Widget? leading;
示例

AppBar(
leading: GestureDetector(
onTap: () {},
child: Icon(Icons.arrow_back),
),
title: const Text('This is a AppBar'),
)
leadingWidth: leading 最大宽度,最宽是屏幕宽度的 1/3
实现
final double? leadingWidth;
示例
AppBar(
leadingWidth: MediaQuery.of(context).size.width / 3,
leading: GestureDetector(
onTap: () {},
child: Icon(Icons.arrow_back),
),
)
primary: AppBar 是否在屏幕顶部
默认为 true, AppBar 会在 顶部的padding 中加上 状态栏的高度
实现
final bool primary;
示例

AppBar(
primary: false,
elevation: 1,
title: const Text('This is a AppBar'),
)
scrolledUnderElevation: 应用栏下方滚动的内容将使用的高度
有其他组件在 AppBar 下面滚动时用到
实现
final double? scrolledUnderElevation;
示例
AppBar( scrolledUnderElevation: 0, elevation: 1, )
shadowColor: AppBar 下阴影颜色
实现
final Color? shadowColor;
示例

AppBar(
elevation: 1,
title: const Text('This is a AppBar'),
shadowColor: Colors.green,
)
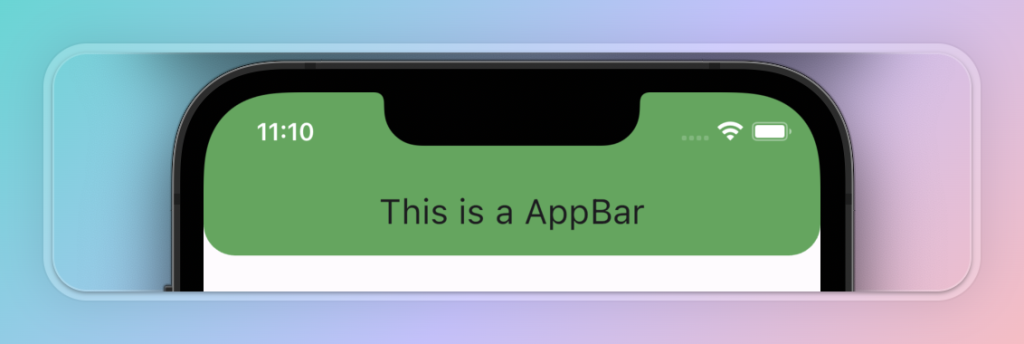
shape: AppBar 的形状,可以设置为圆形,圆角等
实现
final ShapeBorder? shape;
示例

AppBar(
title: const Text('This is a AppBar'),
backgroundColor: Colors.green,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
),
)
surfaceTintColor: 通过改变 AppBar 的背景颜色来反应 elevation 的大小
实现
final Color? surfaceTintColor;
示例

AppBar( surfaceTintColor: Colors.red, elevation: 10, )
systemOverlayStyle: 系统状态栏 和 底部虚拟栏颜色
在某些定制手机中可能会不生效
实现
final SystemUiOverlayStyle? systemOverlayStyle;
示例

AppBar(
elevation: 1,
title: const Text('This is a AppBar'),
systemOverlayStyle: const SystemUiOverlayStyle(
statusBarIconBrightness: Brightness.light,
),
)
title: 标题 widget
实现
final Widget? title;
示例

AppBar(
elevation: 1,
title: SizedBox(
height: 30,
child: Image.asset('images/logo.png'),
)
)
titleSpacing: title 水平的 padding
默认为 NavigationToolbar.kMiddleSpacing,设置为 0.0 则无距离
实现
final double? titleSpacing;
示例
AppBar(
elevation: 1,
title: const Text('This is a long long long long long AppBar'),
titleSpacing: 50,
)
titleTextStyle: title 中的 Text 的style
实现
final TextStyle? titleTextStyle;
示例
AppBar(
elevation: 1,
title: const Text('This is a long long long long long AppBar'),
titleTextStyle: const TextStyle(color: Colors.green),
)
toolbarHeight: AppBar 中的 toolbar 的高度
当没有 bottom 时 等于 AppBar 的高度,当有 bottom 时,toolbarHeight 加上 bottom 的高度才是 appBar 的高度
实现
final double? toolbarHeight;
示例
AppBar(
elevation: 1,
title: const Text('This is a AppBar'),
toolbarHeight: 250,
)
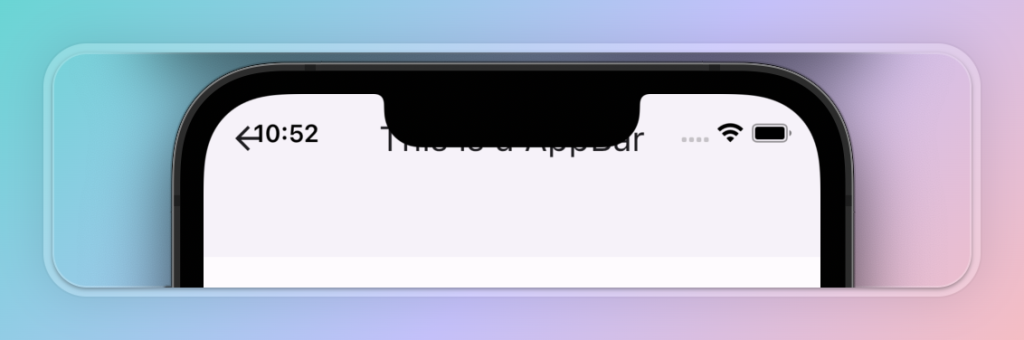
toolbarOpacity: toolbar 的透明度
toolbar 中的 widget 是 leading、title、actions、不包含 flexibleSpace 和 bottom
实现
final double toolbarOpacity;
示例
AppBar(
elevation: 1,
title: const Text('This is a AppBar'),
toolbarOpacity: 0.5,
)
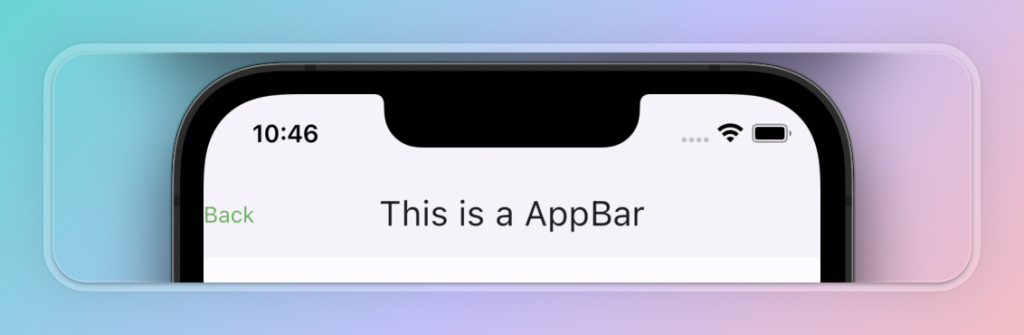
toolbarTextStyle: AppBar 中的除 title 以外文本的 TextStyle
目前就是 leading 和 actions 中的 TextStyle
实现
final TextStyle? toolbarTextStyle;
示例

AppBar(
elevation: 1,
title: const Text('This is a AppBar'),
toolbarTextStyle: const TextStyle(color: Colors.green),
leading: const Text('Back', style: TextStyle(height: 3),),
)
...完结...
《Flutter入门: AppBar 详解》留言数:0