当前版本 Flutter 3.19.5
前言
CupertinoTabBar 是一个 iOS 风格的底部导航标签栏,一般跟 CupertinoTabScaffold 配合使用。 也可以用于 Scaffold 的 bottom 属性。
一个完整的使用示例
CupertinoTabScaffold(
tabBar: CupertinoTabBar(
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.person_alt_circle_fill),
label: 'Contacts',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.circle_grid_3x3_fill),
label: 'Keypad',
),
],
),
tabBuilder: (BuildContext context, int index) {
return CupertinoTabView(builder: (BuildContext context) {
return Center(child: Text('Tab $index'));
});
},
);
属性
属性一览
- activeColor: 选中状态图标和标题的颜色
- backgroundColor: 标签栏的背景色
- border: 标签栏的边框
- currentIndex: 当前选中标签
- height: 标签栏的高度
- iconSize: 图标大小
- inactiveColor: 未选中状态图标和标题的颜色
- items: 标签列表
- onTap: 点击事件回调
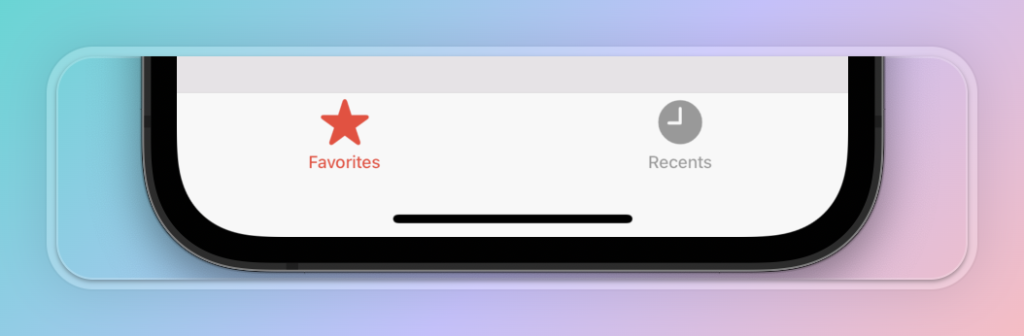
activeColor: 选中状态图标和标题的颜色
实现
final Color? activeColor;
示例

CupertinoTabBar(
activeColor: Colors.red,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
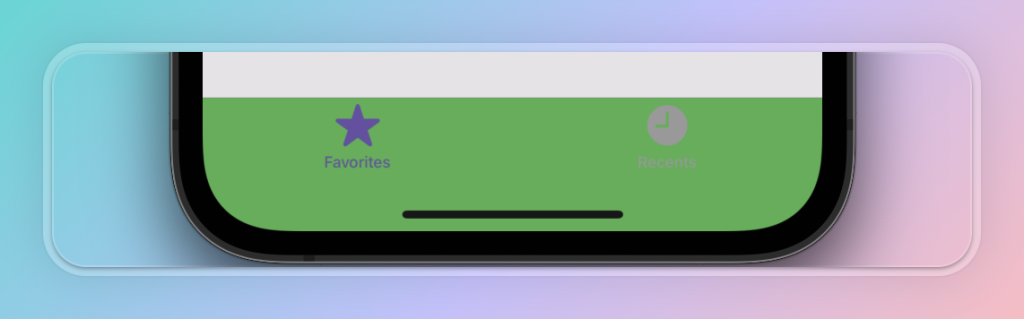
backgroundColor: 标签栏的背景色
实现
final Color? backgroundColor;
示例

CupertinoTabBar(
backgroundColor: Colors.green,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
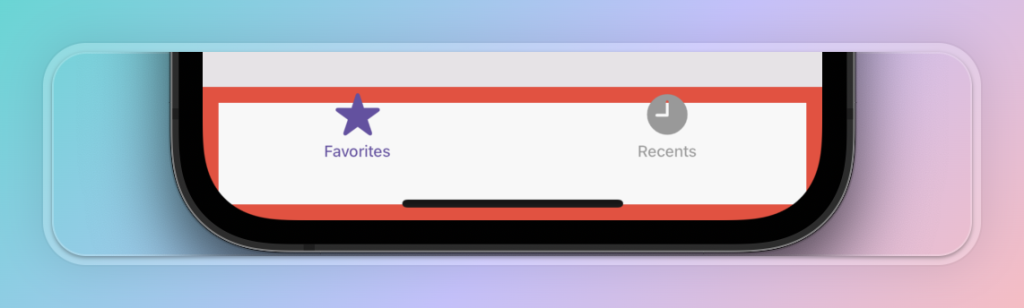
border: 标签栏的边框
默认值是一个灰色的物理像素顶部边框
实现
final Border? border;
示例

CupertinoTabBar(
border: Border.all(color: Colors.red, width: 10),
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
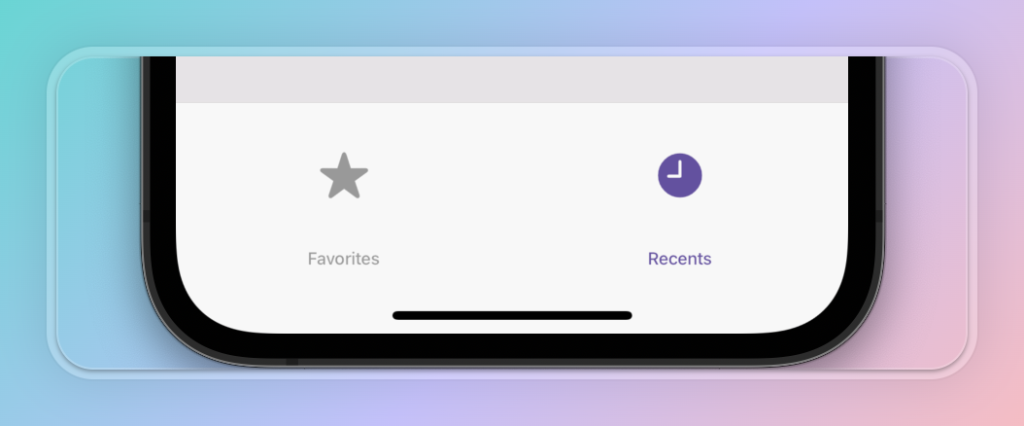
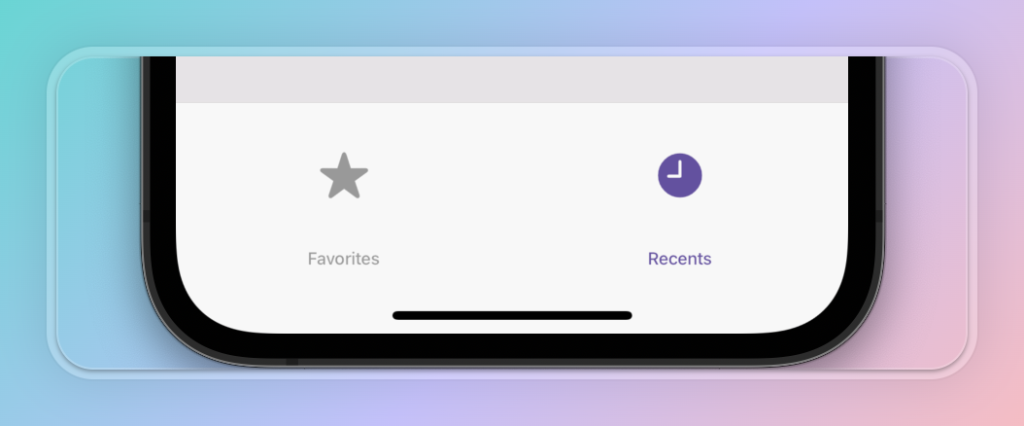
currentIndex: 当前选中标签
实现
final int currentIndex;
示例
CupertinoTabBar(
currentIndex: 1,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
height: 标签栏的高度
默认值 50
实现
final double height;

示例
CupertinoTabBar(
height: 100.00,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
iconSize: 图标大小
默认值 30
实现
final double iconSize;

示例
CupertinoTabBar(
iconSize: 60.00,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
inactiveColor: 未选中状态图标和标题的颜色
实现
final Color inactiveColor;
示例
CupertinoTabBar(
inactiveColor: Colors.black,
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
items: 标签列表
实现
final List<BottomNavigationBarItem> items;
示例
CupertinoTabBar(
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
onTap: 点击事件回调
实现
final ValueChanged
? onTap;
示例
CupertinoTabBar(
onTap: (index) {
print(index);
},
items: const [
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.star_fill),
label: 'Favorites',
),
BottomNavigationBarItem(
icon: Icon(CupertinoIcons.clock_solid),
label: 'Recents',
),
],
)
...完结...
《Flutter入门: CupertinoTabBar 详解》留言数:0